兎角、視覚に訴えるというのは実に効果的な手法だと思う。やり過ぎれば誇張、詐欺との誹りは免れられない一方、難解な分野に対するハードルを下げたり、人々が興味関心を持つきっかけに繋がったりもする。
とりわけ数学はその代表格と言える。数字の羅列から勝手に世界観を構築できる人間はとても稀有な存在だ。よくよく聞けば面白い話でも「よくよく」の姿勢になってもらうまでが難しい。世界中の教育者たちは生徒(これはなにも子供だけに限った話ではない)にいかにして興味を持たせるか、日々頭を悩ませていることだろう。
そこへ行くと今は良い時代だ。ほとんどの人が手のひらサイズのコンピュータを持っており、以前は困難だった動画や音声などのリッチコンテンツの配信も当たり前になった。その中でも特に3Blue1BrownというYoutubeチャンネルは、むしろ数学が苦手な人にほど観てもらいたい。滑らかで美しいアニメーションと、決して上っ面だけに留まらない精緻な解説はきっと数学への関心を高めてくれる。
例えば上記の動画は物理エンジンを利用したブロック同士の衝突シミュレーション。驚くべきことにその衝突回数はブロックの重さを増やすたびに、円周率の値へと近似していくらしい。なぜそうなるのか、高校レベルの運動方程式と三角関数を交えて解説している。いかにも物理と数学の共演ぶりが実感できてとてもテンションが上がる。
こういったすばらしいアニメーションを作成するにはさぞかし手間がかかるに違いない。操作を覚えるだけでも人生を使い果たしそうな3DCGソフトとか、どうせAdobeのなんとかかんとかみたいな名前のソフトを使っているんだろう、と僕も思っていた。
ところがわれわれはこれらのアニメーションをエディタ一つとPythonの知識だけで、なおかつ無料で作ることができる。 なぜなら他ならぬ3Blue1Brown自身が描画エンジンをオープンソースとして提供しているからだ。本エントリではこの描画エンジン「Manim」を簡単に紹介する。
凡例
導入方法はリポジトリのページで既に説明されているが、Arch Linux系のディストリの場合はpacman -S manimで入れる方がより手軽かもしれない。コードの内容によってはLaTeX関連のパッケージも必要になる。予めtexlive-coreとtexlive-binを導入しておくと面倒が少ない。
導入が済んだら適当な名前のディレクトリを拵えて直下にpythonファイルを作成する。作成したら、まずは下記のコードをコピペしよう。
1UNKO/
2└─scene.py
1from manim import *
2
3class SquareToCircle(Scene):
4 def construct(self):
5 circle = Circle()
6 square = Square()
7
8 self.play(Create(square))
9 self.play(Transform(square, circle))
10 self.play(FadeOut(square))

保存後、コンソールでscene.py -p -qlを実行すると正方形が円に変わるアニメーションが再生されるはずだ。続いて、グラフを派手に表示させてみよう。
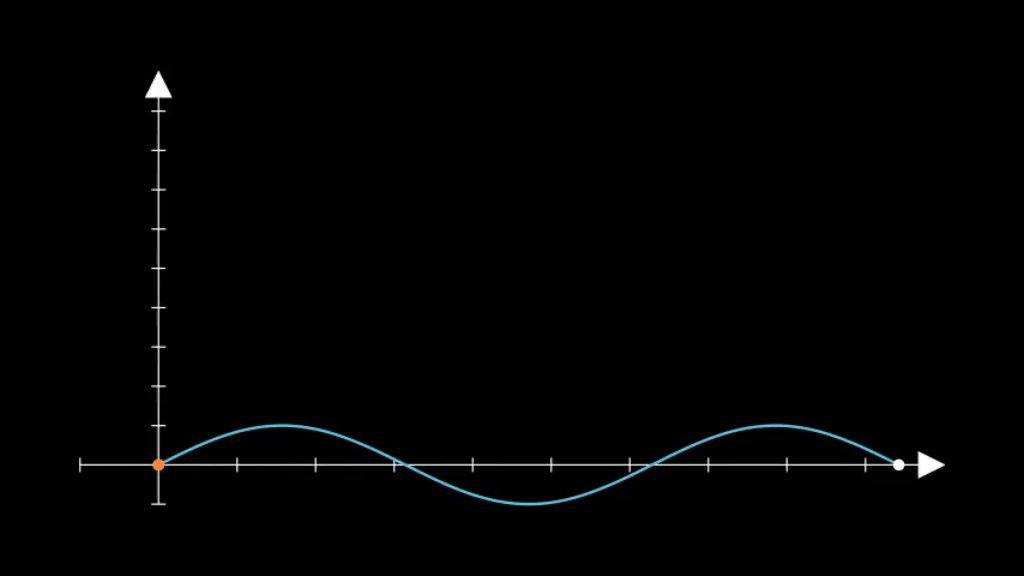
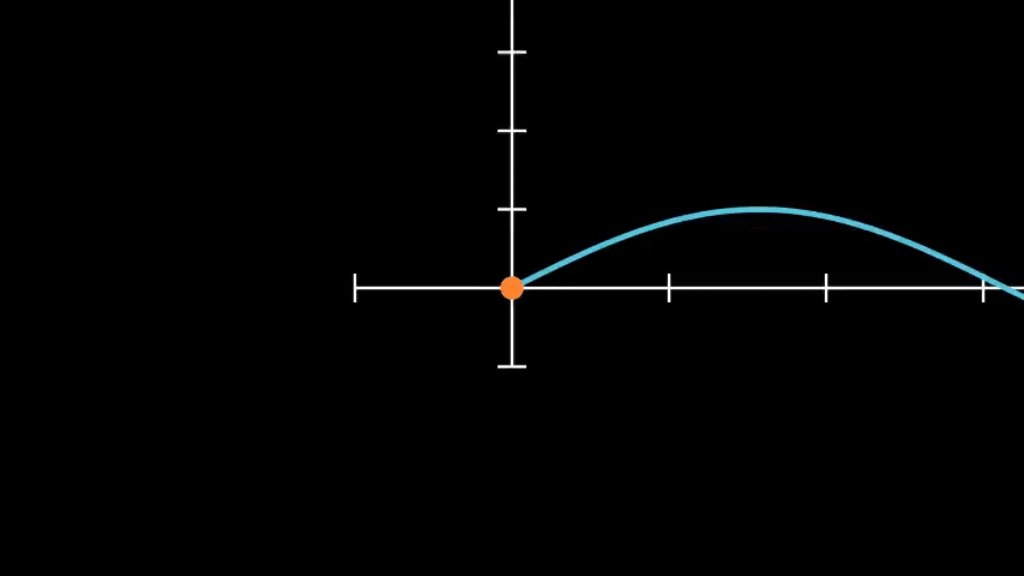
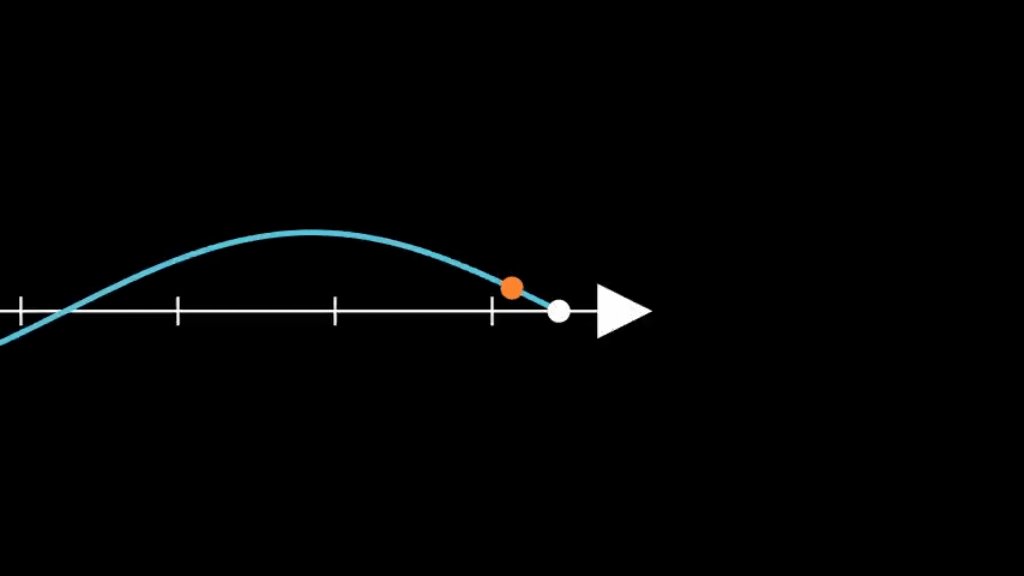
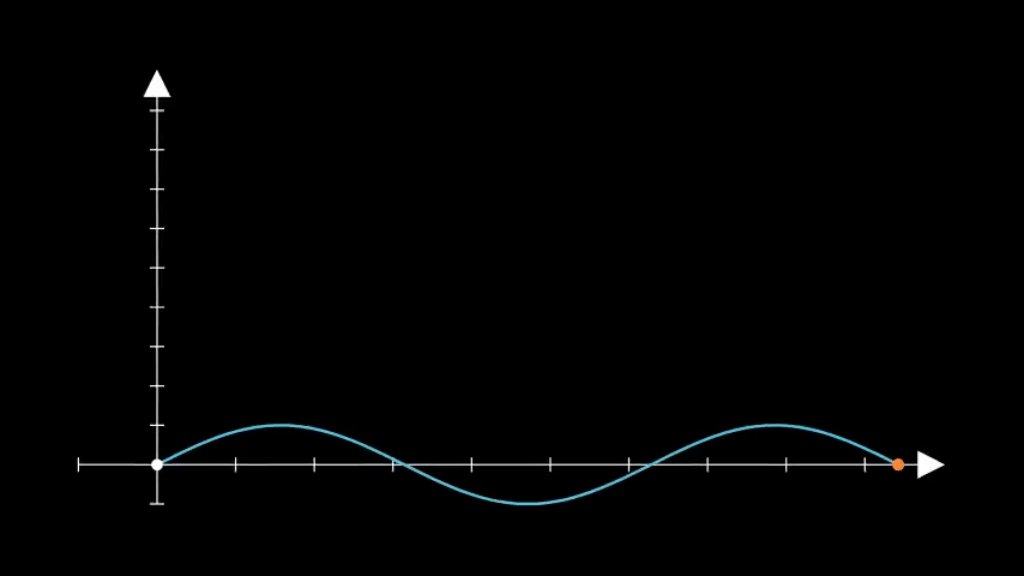
1from manim import *
2
3class FollowingGraphCamera(MovingCameraScene):
4 def construct(self):
5 self.camera.frame.save_state()
6
7 # create the axes and the curve
8 ax = Axes(x_range=[-1, 10], y_range=[-1, 10])
9 graph = ax.plot(lambda x: np.sin(x), color=BLUE, x_range=[0, 3 * PI])
10
11 # create dots based on the graph
12 moving_dot = Dot(ax.i2gp(graph.t_min, graph), color=ORANGE)
13 dot_1 = Dot(ax.i2gp(graph.t_min, graph))
14 dot_2 = Dot(ax.i2gp(graph.t_max, graph))
15
16 self.add(ax, graph, dot_1, dot_2, moving_dot)
17 self.play(self.camera.frame.animate.scale(0.5).move_to(moving_dot))
18
19 def update_curve(mob):
20 mob.move_to(moving_dot.get_center())
21
22 self.camera.frame.add_updater(update_curve)
23 self.play(MoveAlongPath(moving_dot, graph, rate_func=linear))
24 self.camera.frame.remove_updater(update_curve)
25
26 self.play(Restore(self.camera.frame))

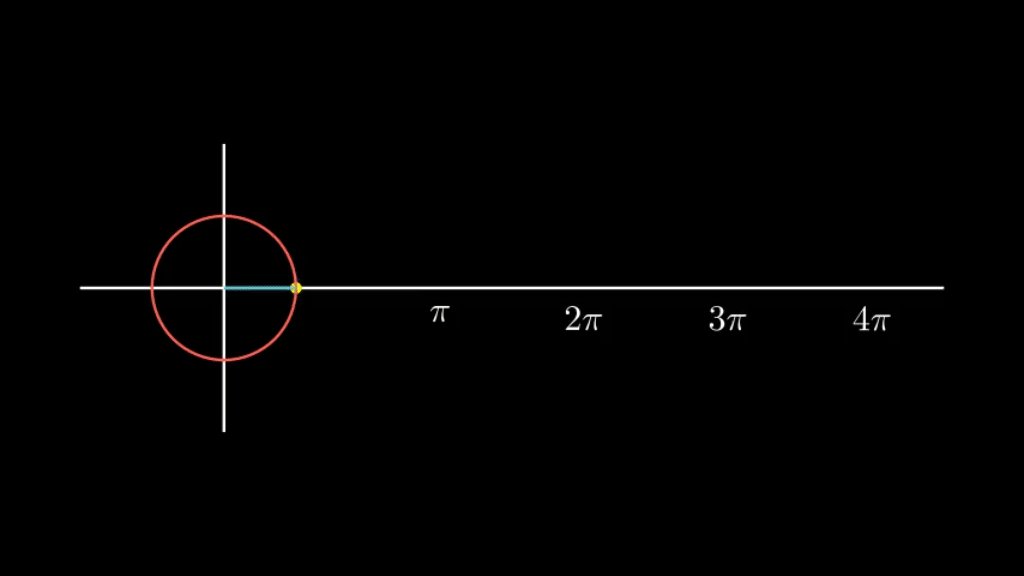
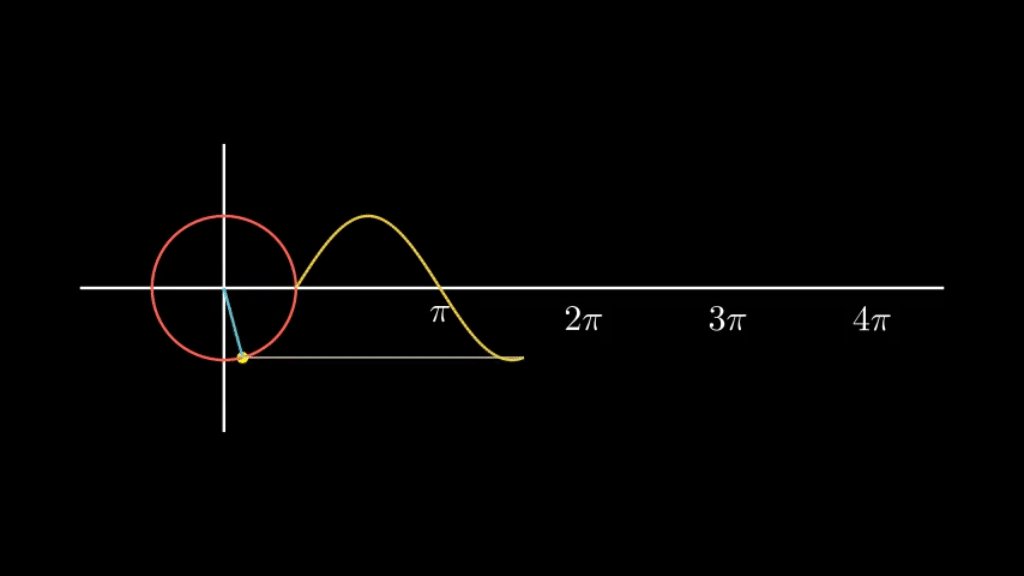
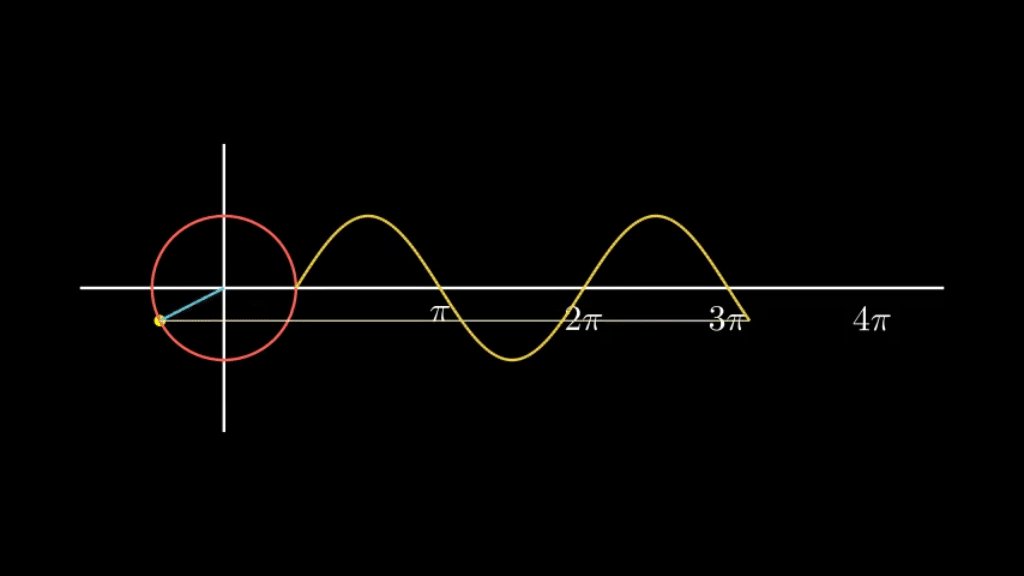
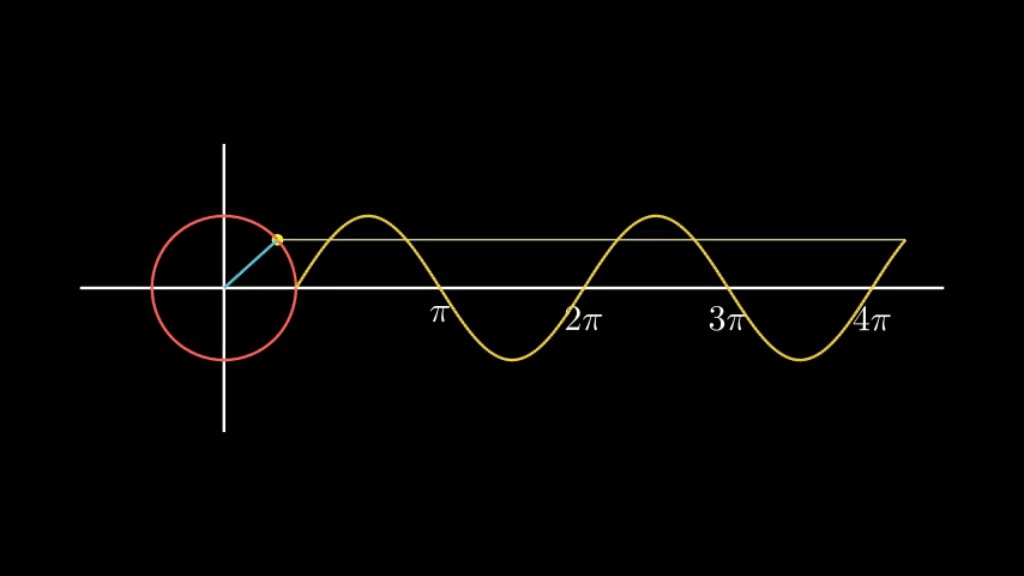
カッチョいい。では次は三角関数だ。
1from manim import *
2
3class SineCurveUnitCircle(Scene):
4 # contributed by heejin_park, https://infograph.tistory.com/230
5 def construct(self):
6 self.show_axis()
7 self.show_circle()
8 self.move_dot_and_draw_curve()
9 self.wait()
10
11 def show_axis(self):
12 x_start = np.array([-6,0,0])
13 x_end = np.array([6,0,0])
14
15 y_start = np.array([-4,-2,0])
16 y_end = np.array([-4,2,0])
17
18 x_axis = Line(x_start, x_end)
19 y_axis = Line(y_start, y_end)
20
21 self.add(x_axis, y_axis)
22 self.add_x_labels()
23
24 self.origin_point = np.array([-4,0,0])
25 self.curve_start = np.array([-3,0,0])
26
27 def add_x_labels(self):
28 x_labels = [
29 MathTex("\pi"), MathTex("2 \pi"),
30 MathTex("3 \pi"), MathTex("4 \pi"),
31 ]
32
33 for i in range(len(x_labels)):
34 x_labels[i].next_to(np.array([-1 + 2*i, 0, 0]), DOWN)
35 self.add(x_labels[i])
36
37 def show_circle(self):
38 circle = Circle(radius=1)
39 circle.move_to(self.origin_point)
40 self.add(circle)
41 self.circle = circle
42
43 def move_dot_and_draw_curve(self):
44 orbit = self.circle
45 origin_point = self.origin_point
46
47 dot = Dot(radius=0.08, color=YELLOW)
48 dot.move_to(orbit.point_from_proportion(0))
49 self.t_offset = 0
50 rate = 0.25
51
52 def go_around_circle(mob, dt):
53 self.t_offset += (dt * rate)
54 # print(self.t_offset)
55 mob.move_to(orbit.point_from_proportion(self.t_offset % 1))
56
57 def get_line_to_circle():
58 return Line(origin_point, dot.get_center(), color=BLUE)
59
60 def get_line_to_curve():
61 x = self.curve_start[0] + self.t_offset * 4
62 y = dot.get_center()[1]
63 return Line(dot.get_center(), np.array([x,y,0]), color=YELLOW_A, stroke_width=2 )
64
65
66 self.curve = VGroup()
67 self.curve.add(Line(self.curve_start,self.curve_start))
68 def get_curve():
69 last_line = self.curve[-1]
70 x = self.curve_start[0] + self.t_offset * 4
71 y = dot.get_center()[1]
72 new_line = Line(last_line.get_end(),np.array([x,y,0]), color=YELLOW_D)
73 self.curve.add(new_line)
74
75 return self.curve
76
77 dot.add_updater(go_around_circle)
78
79 origin_to_circle_line = always_redraw(get_line_to_circle)
80 dot_to_curve_line = always_redraw(get_line_to_curve)
81 sine_curve_line = always_redraw(get_curve)
82
83 self.add(dot)
84 self.add(orbit, origin_to_circle_line, dot_to_curve_line, sine_curve_line)
85 self.wait(8.5)
86
87 dot.remove_updater(go_around_circle)

こうやって動いているのを見ると三角関数の実態も一段と掴みやすくなる。その上、gifにしてもあまり重くならない。動画コンテンツのみならず、このように文章の補助に用いる形でもかなりの効力を発揮してくれる。もし意欲のある教育者たちの間に広まったら、今後の教育コンテンツは大化けするかもしれない。
せっかくなのでうんこっぽい図形を出力できるか試してみたいが、僕の知識量ではまだ時間がかかりそうだ。先にできた人がいたらぜひ教えてほしい。