本エントリではCloudflare Pagesの利点および導入手順を記す。
Hugoなどの静的サイトジェネレータでWebサイトを構築しているユーザには、その用途がもっぱら簡素な個人用ブログに限られることから、さほど制限を気にせずGitHub Pagesを利用する事例が多く見られる。事実としてこのアプローチにおよそ誤りはないが、そこはあえて好奇心を働かせて他のホスティングサービスも試してほしい。ちょっとした演習にもなるし、なによりタダだ。
今回、紹介するCloudflare Pagesは今年の4月に正式版がリリースされたばかりのニューフェイス。競合他社より無料枠の制限が緩く、公表から約半年で既に大きな注目を集めている。さっそく主要3社のホスティングサービスと機能を比較してみよう。
vs. GitHub Pages/Firebase Hosting
GitHub Pagesは言わずと知れた同社謹製のホスティングサービスである。業界では最古参かつ、大半のユーザがリポジトリをGitHubで管理しているおかげか選択肢に挙がりやすい。調べてみたら2008年からやってるらしい。
Firebase HostingはGoogle傘下のホスティングサービス。母体のFirebaseには豊富な機能が実装されており、GCPとの連携も簡単に行える。
■転送量やストレージの制限が緩い
GitHub PagesとFirebase Hostingは転送量やストレージの制限が厳しい。Cloudflare Pagesは無料にしてはかなり気前の良い仕様で提供してくれる。
■自動デプロイが可能
GitHub PagesかFirebase Hostingにコンテンツをデプロイするには、ローカルからCLIを操作するかGitHub Actionsを回すためのworkflowを書く必要がある。これはそこまで大した手間ではないが競合他社に一歩出遅れている印象は拭えない。Cloudflare PagesとNetlifyは一旦連携すれば自動的にデプロイされる。
■商用利用が可能
GitHub Pagesは商用での利用が行えないが、Cloudflare Pagesを含む競合他社では問題にならない。
vs. Netlify
GitHub Pagesからの乗り換え先としてもっとも人気のあるホスティングサービス。設定項目が簡便で親切。フォームをほとんどポン付けで設置できるのはおそらくここだけ。
■ページの表示が速い
Netlifyは国内のCDNを無料枠向けに開放していないので表示速度が明らかに遅い。一方、Cloudflare PagesとFirebase Hostingはどちらも潤沢なCDNを抱えていることから速度面で優れる。
その他
以上の機能差や他の違いをテーブルにまとめると下表の通りになる。
| 機能 | Cloudflare Pages | Firebase Hosting | Netlify | GitHub Pages |
|---|---|---|---|---|
| ビルド制限 | 500回/月 | - | 3回/分 | 10回/時 |
| 転送量 | 無制限 | 10GB/月 | 100GB/月 | 100GB/月 |
| ストレージ | 2万ファイル | 1GB | 100GB | 1GB |
| CI/CD | ○ | △(設定が必要) | ○ | △(設定が必要) |
| FaaS | ○ | ○ | ○ | × |
| 独自ドメイン | ○ | ○ | ○ | ○ |
| DNS管理 | ○ | × | ○ | × |
| SSL対応 | ○ | ○ | ○ | ○ |
| 表示速度 | ○ | ○ | △ | ○ |
| 商用利用 | ○ | ○ | ○ | × |
| サイト解析 | ○ | ○ | △(有料) | × |
| プレビュー | ○ | ○ | ○ | × |
| 無料の付加機能 | 画像圧縮/CMS | GCP連携 | フォーム/CMS | - |
こうして比較してみると、やはり後続なだけあってCloudflare Pagesの優秀さが目立つ。Netlifyに関してはフォームの設置を検討しないのであれば、Cloudflare Pagesより優先して採用すべき理由は特に見当たらない。ヘッドレスCMSとの連携はNetlifyの大きな利点だったが、つい昨日、Deploy Hooksなる新機能が発表され、Cloudflare Pagesでもじきに同様の運用が行えるようになった。
Firebase Hostingもかつては速度面での優位性があったが、既に関連のWebサービスがFirebase上で構築されていて、部分的に静的サイトを要する案件でもなければあえて使うメリットはなさそうだ。Firebaseの機能はあまりにも膨大すぎるせいか、ブログ用途ではかえって煩雑さを招いている節が否めない。その点、Cloudflare Pagesの設定項目は上手く厳選されていると感じる。
したがって静的な個人ブログの運用という一点に絞ると、基本はGitHub Pagesで、コンテンツの規模やアクセス数に応じてCloudflare Pagesを検討する形が今後のデファクトスタンダードになると考えられる。もちろん、多少の手間を惜しまないのなら最初から後者を選択してもなんらデメリットはない。少なくともGitHub Pagesとの比較ではCloudflare Pagesは完全な上位互換と言える。
導入手順
Cloudflare Pagesの利点が示されたところで、導入方法の説明に移る。

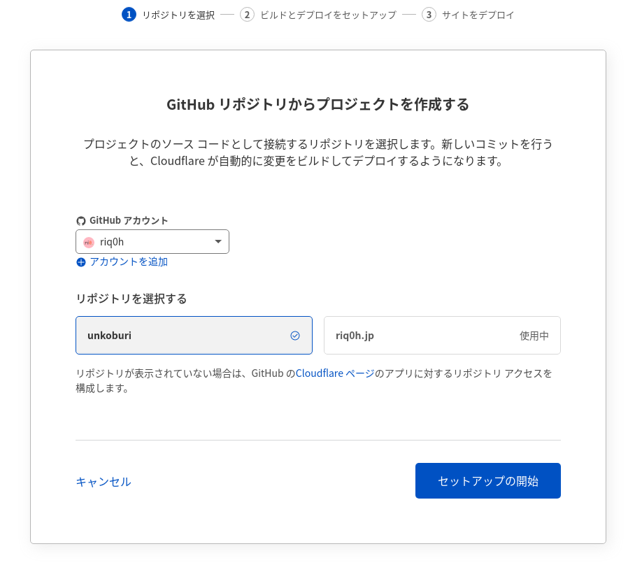
CloudflareとGitHubの連携を済ませたあと、公開したいWebコンテンツが収められたリポジトリを指定する。

次にプロジェクト名とブランチを設定する。独自ドメインでの運用予定がなければ、ここで決めた文字列がURLの一部になる。一度運用をはじめてから手を加えるのはとても面倒なので、できる限り悔いの残らない名前にしなければならない。

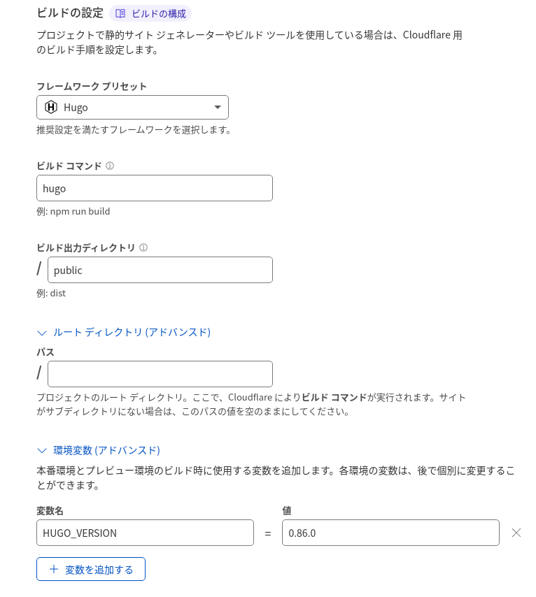
続いてフレームワークの設定を行う。サブディレクトリの階層に倣ってパスを加えるとURLの形式を変えられる。例えばpostsと書き足すとURLはhttps://unkoburi.pages.dev/posts/:slugのようになる。GitHub Pagesはデフォルトでこの形を採用している。
環境変数HUGO_VERSIONはHugoを使用するなら必ず設定しておこう。変数なしで実行されるHugoのバージョンは非常に古く、最近のテーマだとおそらくビルドエラーを起こす可能性が高い。0.86.0は記事執筆時点における最新バージョン。

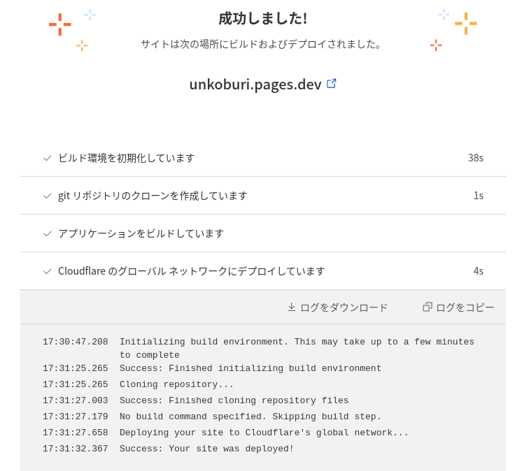
デプロイが完了するとすぐにアクセスできる。今回の例ではわりあい短い時間で完了しているが、Hugoで構築された一般的なWebサイトはおよそ2分強のビルド時間を要する。
ここまでで基本的なセットアップは以上となる。Cloudflareの会員登録やGitHubとの初回連携を除けば、GitHub Pagesと比べてもほとんど遜色ない手軽さを持つことが伝わったかと思う。
独自ドメインの設定
独自ドメインでWebページを運用しているとホスティングサービスの移行コストを格段に下げることができる。サーバを乗り換えてもURLが変わらないので、無用なリダイレクト作業に煩わされずに済むからだ。せっかく何もかも無料でやれる時代に金をかけるのは不合理かもしれないが、いま利用中のホスティングサービスが永久に稼働し続ける保証などどこにもない。長期的かつ盤石な運用を望むのなら独自ドメインの取得は依然として必須である。
トップレベルドメインの種類にこだわりがなければfreenomから無料のドメインを取得する手もある。生涯に渡って無料とは限らないが、当面の間はそのまま使い倒せる。ちなみに、以降の説明にも同サービスで得たドメインを用いている。

まず、CloudflareのWebページからプロジェクトを選び、カスタムドメインの設定項目に移動する。

取得済みのドメインを入力し、プランを選択したらDNSの設定画面に移る。ただ独自ドメインを使いたいだけなら上記画像の様式に則ってCNAMEレコードを設置すれば問題ない。

あとは表示される手順に従ってネームサーバを順次書き換え、最初のカスタムドメインの設定ページで再びドメインを入力すると数時間ほどでアクティブ化される。
以下、ポエム
ベンダーロックインという言葉がある。これは特定の企業の製品やサービスに依存している状態を表す。GitHub PagesでWebサイトを運用することはまさしくそいつに自ら嵌まる行為に等しい。リポジトリも、CI/CDも、ホスティングもすべてGitHubのみに任せているのだから。手元に原版が残るとはいえ安全性には劣る。
そこへいくとホスティングサービスを競合他社に変えるという方策は、無料で手軽にできるわりになかなかの効力を発揮する。特に諸君らが極めて反社会的なコンテンツを発信したい場合、少しでもWebサイトの寿命を長持ちさせる上では有効な手段になりうる。
なぜなら、たとえGitHubの手によってアカウントが抹消されても閲覧可能なコンテンツはCloudflare Pagesの方に残るからだ。逆にCloudflareがWebサイトを削除しても今度はリポジトリが残る。いずれ両方とも消される運命だとしても、一遍にやられるよりは幾ばくか延命の余地が生まれる。残された時間で失われた片方の機能を補うサービスを持ってくるのはそんなに難しい話ではない。
こうした発想は反社会的なコンテンツをばらまく以外にも実務で役立つ時がある。上記の話を「冗長性の確保」や「単一障害点の排除」といったふうに言い換えれば、サービス停止の要因が異なるだけで実際にはほぼ同じ課題を解決しようとしていることが判る。そういう妄想力を糧に個人ブログを運用するのも存外楽しい。
また、分散性に優れた環境で運用されているWebコンテンツは検閲にも強いと言える。自分の書いた文章が検閲されるとは誰も事態に直面するまで本気で思わないだろうが、無料ブログやnoteの運営企業は些細な逸脱も許さず目敏く削除しにかかってくるのが今時の実情だ。
これは企業のブランドイメージを考慮すると致し方ない面もあるものの、表現が絶対に侵されない場所を無料で得るのはそれだけ難しいということを図らずも証明している。僕は今のところ反社会的な言説を書くつもりはない。しかし、反社会性の定義を定めるのはとどのつまり政府や大衆に他ならない。僕は自分の言い分がいつ反社会的と捉えられても決して検閲されない場所を持っておきたい。本ブログはそんな試みの一つでもある。
参考文献
CloudFlare Pages, Netlify, Zeit, Github Pages, and Gitlab Pages. Where to host?
使用量と上限
GitHub Pagesについて
Netlify Pricing
Static website hosting: who's fastest? AWS, Google, Firebase, Netlify or GitHub?