ソロインスタンスを建ててそろそろ2週間が経とうとしている。おかげさまで絶好調だ。本稿では僕がMastodonインスタンスの運用を改善していく上で、手頃ながら日本語情報が乏しかった情報について取り上げる。
SSLの対応をCloudflareに丸投げする
前提
・運用中のドメインをCloudflareで管理しているか、またはネームサーバを向けている。
・CloudflareのSSL/TLS設定で暗号化モードを フル(厳密) に設定している。
各種の文献ではインスタンスを建てる過程でLet’s Encryptを紹介しているものが多い。確かにこの証明書は様々な用途において気安い選択肢だが、反面、3ヶ月に1回の更新作業が地味に面倒だったり、cronで自動化してもなぜかcertbotがコケていたりと微妙な使い勝手の悪さは否めない。
そこで、僕はSSLの対応をCloudflareに丸投げすることを提案したい。多少の面倒を押してひとたび設定してしまえば以降は二度と証明書の顔を見なくて済む最高の選択肢がここにある。まずはCloudflareのページから運用中のドメインを指定して、SSL/TLS → オリジンサーバへと進む。

次に「証明書を作成」をクリックして画面下の「作成」を押す。設定項目は特にいじらなくても差し支えない。証明書の有効期限はデフォルトで15年間となる。西暦2038年7月22日……。その頃には紙より薄いスマホの上にインスタンスが建っていそうだ。
暗号鍵が作成されると画面上に文字列が現れるので、速やかにコピペして指示通りの拡張子で保存する。この画面は再び開けないため、インスタンスを動かしているサーバ上だけでなく安全なローカル環境にも予備を保存しておくのが望ましい。サーバにそれぞれの鍵を保存したら、先にLet’s Encryptで発行したSSL証明書を削除する。以降の操作はroot権限で行う。
1$ certbot revoke --cert-path /etc/letsencrypt/live/あんたのドメイン名/cert.pem
実行確認を承諾すると証明書は直ちに失効される。cronを設定している人はcrontabを実行して自動更新も忘れずに解除しよう。続いて、nginxの設定に進む。手始めに必要なディレクトリを作成してCloudflareの暗号鍵を移動する。
1$ mkdir /etc/ssl/certs
2$ mkdir /etc/ssl/private
3$ mv あんたのドメイン名.pem /etc/ssl/certs/あんたのドメイン名.pem
4$ mv あんたのドメイン名.key /etc/ssl/private/あんたのドメイン名.key
移動したら任意のエディタでnginxの設定ファイルを編集する。
1$ vim /etc/nginx/sites-available/あんたのドメイン名.conf
2
3ssl_certificate /etc/ssl/certs/あんたのドメイン名.pem;
4ssl_certificate_key /etc/ssl/private/あんたのドメイン名.key;
編集後、念のためにnginx -tでエラーを確認して問題がなければsystemctl restart nginxでnginxを再起動する。Web UIに接続して証明書の有効性が確認できたら作業は完了だ。
データベースのバックアップをCloudflareに丸投げする
前提
・Docker環境でインスタンスを動かしている。
■2023年11月28日改訂
以前はバックアップツールにwranglerを採用していたが、転送容量に制限があることからrcloneを利用する形に改めた。事の顛末はこの記事に記されている。
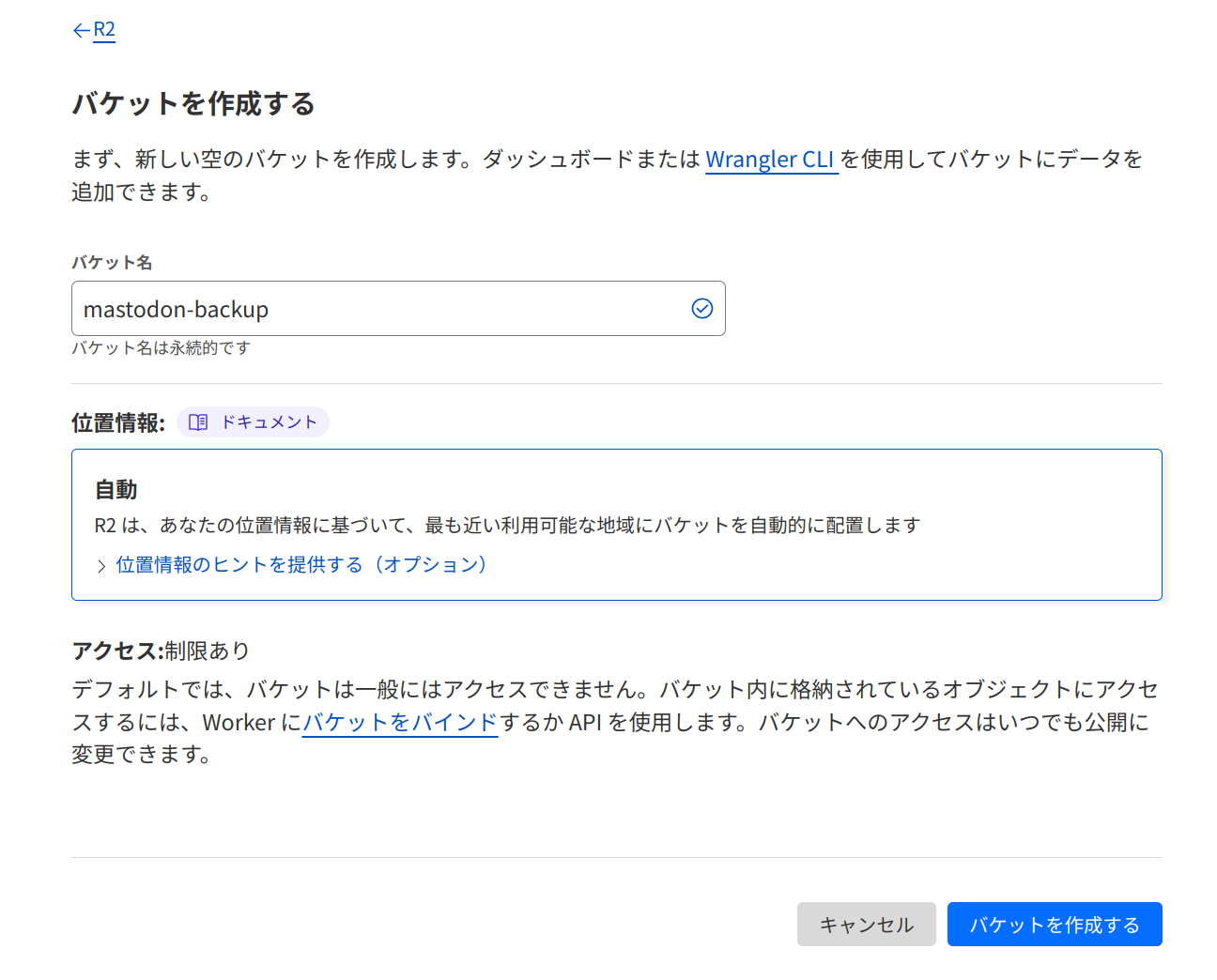
誉れ高き丸投げシリーズその2。どんどん丸投げしていこう。我々はすでに巨人の肩に乗っているし、どうせ今さら降りることなどできない。CloudflareのページでR2 → 概要と進んでバケットを作成する。バケットの名前はなんでも構わない。ついでに設定から自動削除をスケジュールすると容量の節約になる。

次にrcloneを導入する。rcloneは各種オンラインストレージにファイルを転送するツールだ。Amazon S3に対応しているため、S3互換を持つCloudflare R2にも使用できる。
1$ apt install rclone
導入後、通常はrclone configで対話形式のセットアップウィザードを起動する方法が一般的だが、本稿ではroot/.config/rclone/rclone.confに前もって設定ファイルをぶち込んでおく。このファイルは自動化の都合上、root以下に保存する必要がある。
1[r2]
2type = s3
3provider = Cloudflare
4access_key_id = あんたのアクセスキー
5secret_access_key = あんたのシークレットキー
6endpoint = https://あんたのS3API.r2.cloudflarestorage.com
7acl = private
アクセスキーおよびシークレットキーはR2のトップ画面右側の「R2 API トークンを管理」から発行する。発行直後の一度きりしか表示されないので紛失に注意すること。準備が整い次第、バックアップスクリプトの作成に移る。
1#!/bin/env bash
2set -euo pipefail
3
4# Configurable variables
5INSTANCE_DIR="/home/あんたのユーザ名"
6BACKUP_DIR="/home/あんたのユーザ名/バックアップファイルの保存場所"
7BACKUP_LIFETIME_DAYS=ローカルにファイルを保存したい日数
8DATE_FORMAT="%Y%m%d_%H-%M-%S"
9DB_CONTAINER="mastodon-db-1"
10DB_USER="mastodon_user"
11DB_NAME="mastodon_db"
12RCLONE_DESTINATION="r2:R2のバケット名"
13
14# Error handling
15trap 'echo "😢 An error occurred. Exiting." && exit 1' ERR
16
17# Start backup
18echo "🚀 Backup ready..."
19cd "$INSTANCE_DIR"
20
21# Database backup
22BACKUP_FILE="$BACKUP_DIR/$(date +$DATE_FORMAT).gz"
23docker exec $DB_CONTAINER pg_dump -Fc -U $DB_USER $DB_NAME | gzip -c >"$BACKUP_FILE"
24echo "✅ Success!"
25
26# Sync backup
27echo "🔄 Syncing..."
28find "$BACKUP_DIR" -mtime +$BACKUP_LIFETIME_DAYS -name "*.gz" -exec rm -f {} \;
29rclone copy "$BACKUP_DIR" $RCLONE_DESTINATION
30
31echo "👍 Mastodone."
なお、Mastodon以外のAP実装を運用している人は各自、気の利いたジョークで末尾の内容を書き換えなければならない。(義務) 上記のスクリプトをcronに登録すると自動化が達成できる。
1# rootで実行する。
2sudo crontab -u root -e
3
4# 毎日午前5時に指定された場所のスクリプトを実行する。別に好きな時間でいい。
50 5 * * * sh /home/ユーザ/ファイル.sh
最高だね。面倒なことは全部機械にやらせよう。ただし、cronのやつは油断すると裏切るのでたまにCloudflareのバケットを見に行った方がいいかもしれない。
Mastodonのリモートメディアを確認して削除する
前提
・Docker環境でMastodonインスタンスを動かしている。
Web UIのサーバ設定でもリモートメディアを自動削除するようにできるが、具体的に何GBのキャッシュが存在していて何GBぶん減らせたのか判らないところがちょっと物足りない。下記の平易なスクリプトでそれを補える。
1#!/bin/bash
2
3cd /home/ユーザ/インスタンスのディレクトリ/
4echo "Check media usage..."
5docker-compose run web bundle exec bin/tootctl media usage
6
7read -p "Enter to proceed..."
8
9echo "Removing..."
10docker-compose run web bundle exec bin/tootctl media remove -d 1
11echo "Done."
この記述例ではメディアの使用量を照会した後に処理の続行を確認して、Enterキーを押すと24時間以前のリモートメディアが削除される。予期せぬ請求やストレージの圧迫を避けるためにもそれなりの頻度で実施しておきたい。
Mastodonの投稿読み込み数上限を破壊する
前提
・Docker環境でMastodonインスタンスを動かしている。
Mastodonは投稿の読み込み数に制限がある。おそらく負荷対策だろう。過去の投稿は最大で800までしか読み込めない。いちユーザの立場では変えられないゆえ不便を被っている者も少なくないと思われるが、我々は圧倒的権力を誇る鯖缶だ。いくらでも好きな数字に書き換えられる。
1# mastodon/app/lib/feed_manager.rb
2
3MAX_ITEMS = 2000
さしあたり僕は2000にした。編集後はsudo docker-compose buildで再ビルドしなければ反映されない。これで深夜帯に蓄積された投稿の一部しか読めないなどという理不尽から解き放たれる。
Mastodonの画像リサイズ制限を破壊する
前提
・Docker環境でMastodonインスタンスを動かしている。
Mastodonは画像の最大解像度が1080p相当に抑えられている。多くのユーザを限られたリソースで支える状況下ではやむをえないが、ソロインスタンスの支配者には意味のない制約だ。4K画質相当まで上げてしまおう。
1// resize_image.js
2
3const MAX_IMAGE_PIXELS = 8847360;
1# media_attachment.rb
2
3 IMAGE_STYLES = {
4 original: {
5 pixels: 8_847_360,
6 file_geometry_parser: FastGeometryParser,
7 }.freeze,
こっちも再ビルドを忘れてはならない。もちろん4Kを越える解像度のカメラやディスプレイを持っている人は8Kなどにしてもよい。
Mastodonの文字数上限を破壊する
前提
・Docker環境でMastodonインスタンスを動かしている。
500文字もあれば十分と思いきや、ここ一番の時に足りない場合が意外とあったりする。実装系にもよるがだいたいどれも8000文字くらいは受け取れるらしいので不要は制限は予め取り払っておいた方が楽だ。僕は9999文字に設定した。ここでも2つのファイルを編集するが、当該のファイル内を「500」で検索すれば容易に修正箇所を見つけることができる。
1# mastodon/app/javascript/mastodon/features/compose/components/compose_from.javascript
2
3return !(isSubmitting || isUploading || isChangingUpload || length(fulltext) > 9999 || (isOnlyWhitespace && !anyMedia));
4};
5
6<CharacterCounter max={9999} text={this.getFulltextForCharacterCounting()} />
1# mastodon/app/validators/status_length_validator.rb
2
3class StatusLengthValidator < ActiveModel::Validator
4 MAX_CHARS = 9999
余談だが、最近華々しいリニューアルを果たしたMisskeyフォークのFirefishは一瞬だけ最大文字数を2億5000万文字に設定できたらしい。いい心意気だ。